
Template name : Vintmint
Template features : Wordpress Look, 2 Columns, Right Sidebar, Elegant, Featured Content Slider, Fixed Width, Brown Background, Top Navigation Menu, Page Navigation, Email Subscription Form.
Release date : May 2012
Author : www.soratemplates.com
Designer : www.wpnow.com
Basic Instructions : How to install a Blogger Template
Configure Post Date:
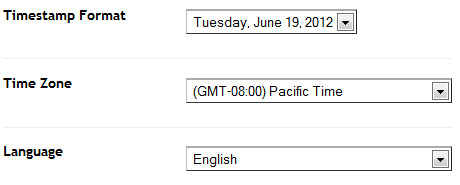
Log in to Blogger Dashboard --> Settings --> Format and change this:
If you don't do this, it will display "UNDEFINED".
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='featured'>
<span class='wpn_heading'>Featured Posts</span>
<div class='wpn_fthumbs'>
<a class='wpn_featured-arrowl' href='#'/><span>
<a href='#'><img class='wpn_active' src='/image.jpg'/></a>
..........
<li><img class='wpn_thumbnail' src='thumb.jpg'/>
<div class='wpn_finfo'><a class='wpn_title' href='#'>Donec gravida lacinia mi hendrerit hendrerit</a><br/>
<p>Aenean at neque vel diam feugiat...<a href='#'>more</a></p></div>
</li>
..........
- "#" with your featured post URL.
- "image.jpg" with your slider image.
- "thumb.jpg" with your thumbnail image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='submenu'>
<li><a href='#'>Arnare</a></li>
<li><a href='#'>Blesuada</a>
<ul class='children'>
<li><a href='#'>Cursus</a></li>
<li><a href='#'>Fermentum</a></li>
..........





0 Comments:
Yorum Gönder