Note: The
Dynamic GeoBlog maps are necessary to view these maps
within your blog post. Nothing is added directly to your blog post and readers following your blog (RSS Feeds) will only see the lat/lng string. BlurbBits can be used to visualize these location maps
within your blog post and easily add/manage online photos for
all your readers and followers.
Update: we've
enhanced the functionality and can convert BlurbBit links into dynamic popups (maps and photos). Add the gadget via the link above and start adding the lat/lng text format to the posts you want mapped, it's the easiest way to get started. We've also added support for post summaries which can be used to optimize your blogs performance
and improves traceability.
 Stand Alone BlurbBit Examples
Stand Alone BlurbBit ExamplesIt is important to understand that there are two parts; the standalone BlurbBit which allows a map or online photos (and both) to be added to a specific blog post/entry (or sidebar)
and the extracted data which can then displayed in various utilities.
Note: The goal of this post is to define a process and NOT the details/options of each utility which is used, detailed documentation is available though the additional links provided.
 Extracted BlurbBit Examples
Extracted BlurbBit ExamplesWe will document a complete process that supports an interactive blog navigation map AND uses BlurbBits for photos and maps within the blog. We also provide options for mapping existing posts. Note: This process can be used for any geo-referenced data (news, travel blogs, photo blogs) where maps and/or photos help clarify a specific post topic or location.
Define a Post/Entry Location

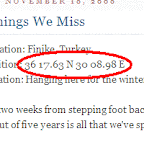
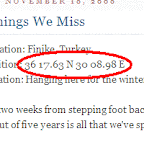
First lets start by adding a location to an existing Blog post. A Blog location can be defined by a
BlurbBits Map or by lat/lng text for
Blogger's mobile options.
Basics: BlurbBits are
created/customized via Url Parameters.
Map BlurbBit:&llz=36.2938,30.1497,14&mi=in
A map BlurbBit with initial view zoomed in.
Adjust the lat,lng,zoom parameter above if you feel comfortable (Map options)Click the

icon above to see the resulting BlurbBit. Click i (info) in the top BlurbBit menu to see the
publishing options (see example results/options in a
single blog post). You can also try adding the lat/lng string (make sure it is a different location so you'll it).
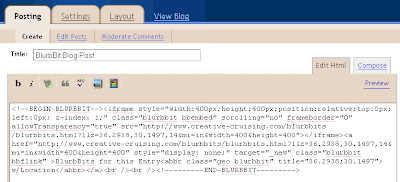
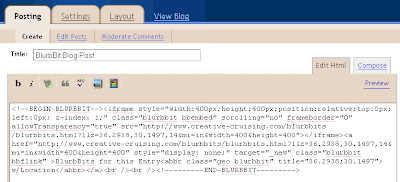
Add the BlurbBit to a Blog PostOpen a new Browser window, login to Blogger and create/edit a new post. Make sure the post editor is in
Edit Html mode.
Go back to the BlurbBit info window and double click in the textbox under
Embed in Website/Blog Entry (with feed) to highlight
all the HTML code. Use a right mouse click (
RMC)-Copy to copy the code, then switch to the Blogger editor window and
RMC-Paste to paste it.
Update: If you are using
Dynamic GeoBlogs you can use the
Add Text Link in Website/Blog option and we'll take care of the rest for you.

Notice that all the HTML code is contained within
<!--BEGIN-BLURBBIT and END-BLURBBIT-->. Blog post text can be added before or after these BEGIN/END statements. If you want to change/delete the BlurbBit select all this HTML code and paste over it with the new HTML code or simply delete it.
Now publish your post and view your blog. The map you created should appear within your new post, if you have issues make sure you added the code in the
Edit Html mode editor.
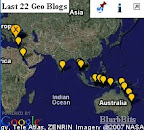
Extract a Map of Blog Entries:
That puts an quick map in your post but it also defines its location for other utilities. Before we go to far lets make sure we can extract the post location data. First find your
BlogName or
BlogId if you ftp publish your blog (parameters &blogger=BlogName:Number:Options)
- BlogName is configurable portion of your Blogspot address
ex: use blurbbits for http://blurbbits.blogspot.com - BlogId is used to access the data for ftp published blogs
Create a new Post or Edit an existing post
you should see post-create.g?blogID=XXX or post-edit.g?blogID=xxx
ex: use the blogID value (XXX)
Note: by default we only extract the last 10 entries, use the :Number parameter to extract more.
Blog Map:&blogger=svbillabong&width=220&height=200
A Blogger map for svbillabong.blogspot.com&bloggerid=13526182&width=220&height=200
The same map accessed via BlogIdAdjust the example above to your BlogName (or BlogId) and click the

icon to see the resulting BlurbBit map which is extracted from your blog. If a map does not appear check the Blogger
extraction options and make sure your RSS feed and Blogger parameters are setup correctly.
A single blog post on a map is a little boring so lets find some more locations to add to another posts. Note: At this point you've done the basics, which allows you to map your blog posts and re-extract them into the other utilties (the blogger=xxx parameters can also be added to the BlurbsViewr and BlurbBits Mapr). The following are options which help you find your location, easily add photos and explain other utilties and viewing ideas. We'll also give you some options for your historical blogs and new post published via Mobile Options.
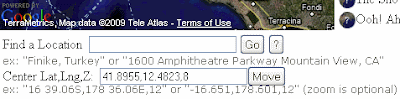
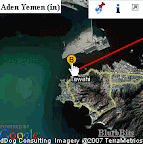
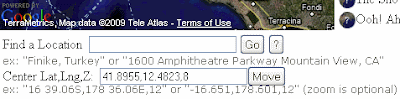
Finding a LocationOpen the
BlurbBits Mapr (new window). The map should center
near your current location (
it may use your internet service providers location or start at 0,0).
Basics: The
BlurbBits setup map is designed around a right mouse click (
RMC) context menu.
You can either:
- Drag the map around to find an exact location
- Enter your location in the Find a Location text box and click Go.
- Enter your Lat/Lng in the Center Lat,Lng,Z: text box and click Move.
Adjust the zoom level with the slider on the left hand side of the map. The
Center Lat,Lng,Z: textbox value is the &llz parameter we use to map a location.

For now highlight the
Center value and use the
RMC-Copy to copy it. Select 36.2938,30.1497,14 (or your value) in the Map BlurbBit example above and use
RMC-Paste to replace the value.
Click the

icon to see the new map. Repeat the
Add to an existing post steps above with
another blog post.
Reload the
Map of Blog Entries and notice the new location on the Blog map. All utilities which use
extracted data will be automatically updated with the latest available data when they are used or reloaded.
There are various ways to
find the lat/lng of a location/address, but only you know the details and zoom level you want to highlight with your map. The easiest way to find a location and adjust/prototype a BlurbBits location is through the
BlurbBits Mapr. You can even save all the results to the
scratchpad so you can easily modify or combine the data later.
Adding Online Photos After Selection
After SelectionBlogs and maps are great but a picture
is worth a 1000 words. Adding photos can be a real pain especially if you add more than one or you try to add them into previous posts (like those published remotely).
 w/Photos Before
w/Photos BeforeBlurbBits are designed to quickly add
multiple photos to a blog post from online photo sharing sites and has
advantages over traditional methods (including embedded slideshows).
Online photos can be selected by a user, albums/sets, and/or a filtered by tags to match your blog post/entry content.
&picasa=SailBillabong:Sailing2007
A Picasa Album&flickr=25998359@N07:set=72157607010384141
A Flickr Set (use &flickrgeo for geotagged photos)
If you want to add your own photos, read the documentation for
picasa or
flickr photos and choose your filtering parameters (or use ours for now). Enter them in textbox above.
Click the

icon to view your BlurbBit with the extracted photos. If the photos contain geotags, a Geo-Photos summary map will also appear. This map is
dynamically extracted from data
on the photo sharing site and therefore
cannot be used to define the Blog post location
within Blogger (without making the process unusably slow). Note: you
can use the mapr to
extract the position of your geotagged photos to use as LLZ parameter for a post.
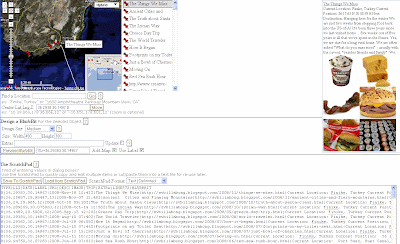
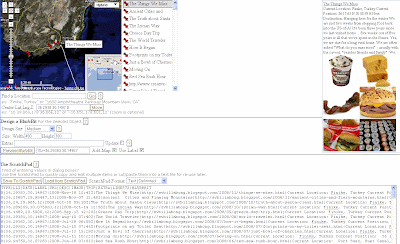
Mapped Picasa Albums build complete map/photo BlurbBits.
Add a Post Location Map to the PhotosDefine the post location by appending &llz=36.2939,30.1496,14&mi=in (or another location) to the photo parameter textbox above. Click the

icon to view the BlurbBit and notice the map which now appears along with the photo viewing options. When a BlurbBit is
embedded on another website, we show a single highlight photo
and wait to load the photos and map until the user selects a viewing option.
Select the
Photo Strip menu button and then select a highlight photo (
using the thumbnails) which best summarizes the collection of photos or the blog post topic you'll be writing about or adding the photos to.
Click i (info) in the top BlurbBit menu and add the BlurbBit to a post (refer to the
section above if needed).
Note: The location definition MUST be added to photos in order to map the blog post in extracted utilities. The easiest way to accomplish both is to use the
BlurbBits Mapr (with markers) to define the location and copy/paste the
photo parameters into the extras textbox. If you use Picasa
albums you can easily generate
Mapped Picasa Albums.
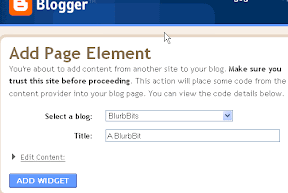
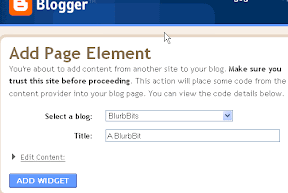
BlurbBit Add Gadget
If the location you added is new, you'll also see it on the
Extract a Map of Blog Posts BlurbBit above. You can use the Blogger Add Gadget
publishing option to add this map to your sidebar. Make sure you read
Gadget Overload post to understand the tradeoffs/options.
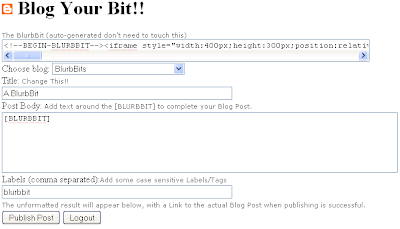
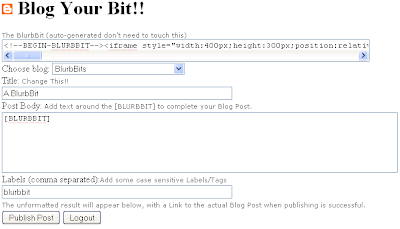
BlurbBit BlogThisNow if you are deathly afraid of the HTML post editor or just want a quick way to create a
new post for your BlurbBit, click the
Blogger BlogThis button under the
publishing options.

A
Blog Your Bit popup will appear. If you are NOT already logged into Blogger, click the Login to access your Blogger account (you only need to do this once). Choose your Blog (if you have more than one) and then change the title, write the post text and add labels etc by following the notes above each section. The BlurbBit will replace the [BLURBBIT] tag, so feel free to add text before and/or after. Click Publish Post, the un-formatted blog will appear below as a preview. Select the link to navigate to the actual blog post (or view
Our Sample result ..
cheater).
If you only create new posts and are always connected to the internet when you blog, the BlogThis option is simplest solution for creating new blog posts with any BlurbBit (including photos, maps etc). We didn't
start by showing you this option because we want you to be able to add BlurbBits to your posts using the post editor for existing posts and those posted remotely via email.
Remote BloggingDid you know you can post blogs via email (
moblogging)? It's great for keeping people updated, even from the middle of the ocean, and you don't get more remote than that!!
Most remote emailing systems (uuplus, winlink, skyfile) only support plain text emails, so HTML formatting is
not supported. After you set up your Blogger account for
posting via email, you should test that it is working by sending a simple test text (and optional
attached photo) to your Mail-To-Blogger address (add 42 15.0N 70 52.9W to the email text to map it). Some remote email systems add end of line characters to outgoing mail so make sure you test it from your actual remote system before heading out (or your formatting will be terrible). You can also remove the additional text which gets appended to the end by some email systems, put
#end at the end of your post. With skyfile, adjusting the email editting window size changes the location of the end of line characters.
OverviewSo now you know how to define a
posts location, add
photos, a map or
both to an
existing or
new Blog post, extract a
Blog map (
into a BlurbBit),
find a location to map,
blog remotely AND add BlurbBits to the
sidebar. We have two
mapping options that highlight blog post location data which could effect how you choose to map your existing blog posts.
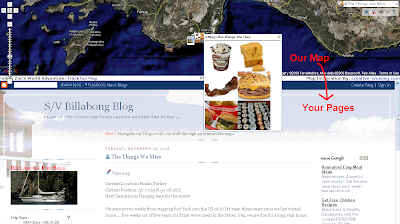
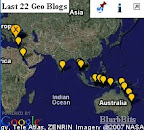
BlurbsViewr Interactive Maps
If you only want to create an
interactive Blog map, append the
Map of Blog Posts Blogger specific parameters to the
BlurbsViewr (new window) (ie. ?blogger=svbillabong). You can change the number of posts shown and even filter post for a specific trip or area by adjusting the Blogger
extraction parameters. A map icon will appear for each blog post with a defined location.
This is a great way to navigate your blog but some people don't like to use interactive maps (can you believe
that?). Plus people who follow your blog through a
RSS feed can't choose the sidebar
 Show Interactive Blog Map
Show Interactive Blog Map because the sidebar
doesn't exist in the feed view.
Dynamic GeoBlog Maps Dynamic GeoBlog maps
Dynamic GeoBlog maps are the most flexible way to show your post locations within Blogger. These maps are created
on the fly based on the content of each page: A popup map is added to each post which contains a location,
(including those posted via remote blogging emails)
and a summary
GeoBlogs on this Page map if GeoBlogs are found. These dynamic maps only work within Blogger, not the Blogger feeds.
Mapping Existing Blog Posts
The easiest way to map a Blog post is to extract the Blogger data into the
BlurbBits Mapr by appending the
Map of Blog Posts Blogger specific parameters to the Url
BlurbBits Mapr (new window). If a post location is defined, a

icon will appear next to the blog post title. Clicking on the list (or map marker) will center the map at the stored lat/lng location AND zoom of the post (
if available). Posts with the

icon have no defined location.
Use the mouse to
highlight (
don't click
yet) an undefined blog post entry. If needed, use the preview window (
to the right) to refresh your memory of the posts content.
Use the
Finding a Location methods above and choose a zoom level you want to map. Make sure the
LLZ (Lat,Long,Zoom) Locator is centered by clicking
Move next to the
Center Lat,Lng,Z: text box.
 Now
Now select the post in the sidebar list and then click on the LLZ icon to set the posts location/zoom. While you are dragging the unplaced post marker, you can place it anywhere by clicking on the map (
the BlurbBit will always center at the post location/zoom).
Once you have defined a blog post, you can preview it's BlurbBit Map by clicking the
Preview BlurbBit button (
for blog posts we suggest you disable the Use Label: toggle). You can
add photos or
customize the map (markers, paths etc) by adding parameters to the
Extras textbox. Note: The first preview of a Object defines (
and stores) the BlurbBit definition (
within the Mapr), so make sure you
set the
Update toggle to make subsequent changes and
unset it again before changing to a new post!!
NOTE: The BlurbBits Mapr does not modify your existing blog data so you need to add a BlurbBit to each blog post. The easiest way to edit a specific post is to click on the link in the preview and then click the Edit Post icon

at the bottom.
If you plan on using Dynamic GeoBlog Maps and you don't like using a full map for each post, you can use the BlurbBit
Add text link in Website/Blog publishing option (for maps only) and you'll get a popup map.
Now What?Decision time: What do you want to do about all your old blog posts?
Obviously you could continue to map posts, generate BlurbBits and add them to each post you want to map (you don't
HAVE to map them all). In fact, that's the only way you'll get a map
within a Blogger post
and provide support for feeds. If you have a small number of existing posts this might be the easiest cleanest way. Everyone will have access to a post map (including new or catchup readers)!! While you are adding the BlurbBits to define the location, you can also add new photos you feel would enhance your existing posts.
Mapped Picasa Albums can also be created quickly with the Mapr.
Just the interactive map pleaseIf you have 100's of posts but no one is reading the older ones
and you aren't changing/editing them any more, we have a solution. We'll use the Mapr ScratchPad to save your data and then load it into the
web based Google Spreadsheets to re-extract it. We'll also combine the older data with the latest additions from your Blogger feed. Note: Saving the data takes a snapshot of the blog posts in its current state, so subsequent changes to those posts will NOT be seen.
You don't need to map every post just to see a trail of where you've been. You can also draw lines in the
BlurbBits mapr and combine it with blog posts using Google Spreadsheets
command options or scratchpad data (try drawing a quick line)!! You can also combine your blog with another website using the Scratchpad/spreadsheet method.
Saving the ScratchpadSwitch to your blogs Mapr window (
from above) and select
Text Tab Delimited in the
ScratchPad Format pulldown. Then click the Save
To Scratchpad button. Use the
RMC-Select All in the scratchpad window to select and then
RMC-Copy to copy all the text. Open a new text document with Notepad (
or a simple text editor) and paste the text. Save the document.
Using Published Google SpreadSheet (GSS)Now you have a snapshot of your newly mapped posts, but we know you don't want to have to edit this file every time you add a new blog post. We'll use
Extract Commands and our
Blogger parameters to combine the two.
Follow
these instructions to import your saved scratchpad file and publish it. Here's the
example file.
Combine with latest Blogger dataThe second row contains the extbb+ and our Blogger parameters (&blogger=BlogName:Number:Options) blogger=svbillabong:50:published-min=2008-10-30T10:18:00Z. The
:50 specifies
Number, a maximum of 50 posts. The
:published.. field sets the minimum date
Option so only posts dated
after the specific date/time will be included. In order to succeed, the published-min
must be set to return at least
one post entry, otherwise a
Nothing Found error will be returned.
Select the first row by clicking the 1 in the furthest left hand column. Use the
RMC-Insert 1 Below button to add a new row. Add extbb+ to the first column and the correct Blogger extraction parameters, maximum post and published-min parameters to the second column (
as above). If you publish frequently use 100 instead of 50. Make sure the date/time is between the first two posts (I add an hour to the second posts time).
Select the third row and use
RMC-Delete Row to delete the first blog posts data. You may want to add a new test post to make sure it gets added correctly. Note: The bottom of this file also contains Lines for each years sailing track (L) and all our Picasa Albums (A) for our starting location.
The Full MontyWhat's the best way to manage a travel blog
s new posts? Our process varies slightly depending on
how/where we publish our posts.
Via Email: We add our lat/lng location to the top of the
Mail-to-Blogger email and sometimes attach a small photo (250 px max). We organize and edit our photos in
Picasa (remotely) and then upload them when we get internet access. Then we use the Mapr to extract our recent Blog posts (
and their text lat/lng data) to create a BlurbBit with a map (
the minimum) or a map
and photos that we've filtered to match the post (
we also check and tweak the map zoom level). We add these new BlurbBits back into each post we published remotely (
since the last time we had internet). Sometimes we create a new
trip summary post and add an entire album to it (
with our current location), you could even add your travel path (
we update our KML file from our GPS)!!
Connected to Internet: We use the Mapr
(with no Url parameters) to find our location. If we have more than a couple of photos, we combine them with the location Map and add our BlurbBit to the post or use BlogThis for a new one.
For posts with single photos we use the standard post editors add image button. If we know our location, I just tweak the BlurbBit Url parameters using the interactive examples as a guide (
yes I still need a manual).
Note: since we use the
Dynamic GeoBlog maps we use the
Add text link in Website/Blog Publishing Option to add a
map only BlurbBit (
you'll get a popup). However, since we've started using BlurbBits we always add photos to our map (
it's almost too easy).
Migrating Existing GadgetsYou don't need to adjust your existing post photos (unless you want to). Check out our post on
Gadget Overload for some hints, along with ways you can keep people up to date with your changes as you integrate BlurbBits into your blog.
Combining with other sitesWe started out our travels with only a
website. Then we started blogging so we could email from
remote locations, but still kept our website going. Now we do much more in Blogger because it's so easy. We still update our site and manually map new page links (via the mapr scratchpad). The minimum data required is the TYPE,LLZ,LABEL,URL. DATE is necessary if you'll be sorting the results and DESC provides the preview text. Check out the
scratchpad and the
column details for more information. Make sure the columns match your Blogger ScratchPad data and copy/paste the new rows and add them to the top of your published Google Spreadsheet. Here's our
combined file.
If you are using Blogger to track your travels (
and why wouldn't you?), don't forget to add a "where" or tracking (or both) BlurbBit to your non-blog site. Use
Map of Blog Posts parameters and/or add
extracted map views (&mv=where&mi=in) to create a BlurbBit which shows your latest location
and blog post (
example).
Adjusting/Copying an Existing Blogger BlurbBitNote: we highly recommend using the scratchpad to save complicated BlurbBits data.
Blogger currently changes the HTML code it publishes (ie. & becomes & amp;) which makes it hard to get back to the original BlurbBit URL. If the BlurbBit is simple just replace it with a new one, but if it is complex or you simply want to add or adjust parameters (and don't feel comfortable editing the raw HTML), use this Design Mode technique.
Edit the post/gadget HTML code and find the first blurbbits.html? within the
begin-end of the BlurbBit. Add design=true& after the ?, this enables design mode. Publish the post (or save the gadget) and click the info button. Use the
Paste link for email or IM path to get the original URL, adjust as needed.
Note: This Design mode adjustment can also be used if you want to allow users to be able to add your BlurbBit to
their site.
If you use the Mapr, you can also save BlurbBit source data to the scratch pad which makes it easy to adjust travel paths etc later. You
could also copy the iframe src= string (for embeded) or anchor href= string (for links) to a text editor, replace & amp; with &.
 You can adjust markers, zoom levels, location, travel path, map type and initial view. These parameters are also used to customize extracted maps. Location maps (&llz) also define a blog post's location when added to an individual blog post.
You can adjust markers, zoom levels, location, travel path, map type and initial view. These parameters are also used to customize extracted maps. Location maps (&llz) also define a blog post's location when added to an individual blog post. Manages multiple photos from Albums or sets, with or without geotagged data from a user, group or other public data (does NOT define a blog post location). Changes made to the online photos will be seen when the BlurbBit is reloaded, automatically keeping your blog photos up to date.
Manages multiple photos from Albums or sets, with or without geotagged data from a user, group or other public data (does NOT define a blog post location). Changes made to the online photos will be seen when the BlurbBit is reloaded, automatically keeping your blog photos up to date. The parameters from the sections above can be combined into a single BlurbBit which shows photos and defines a blog post's location. This can be used to manage all the photos and map for your blog post in a single utility (ie. widget/gadget) while allowing us to map your blog posts.
The parameters from the sections above can be combined into a single BlurbBit which shows photos and defines a blog post's location. This can be used to manage all the photos and map for your blog post in a single utility (ie. widget/gadget) while allowing us to map your blog posts. Create summary maps/photos from existing data using extraction options. Note: extracted data cannot be used to define a blog post's location, it must be defined using the LLZ map parameter (or via the mapr).
Create summary maps/photos from existing data using extraction options. Note: extracted data cannot be used to define a blog post's location, it must be defined using the LLZ map parameter (or via the mapr). The interactive examples of the various sections can be used to learn about a specific set of BlurbBit features. Click on the
The interactive examples of the various sections can be used to learn about a specific set of BlurbBit features. Click on the 
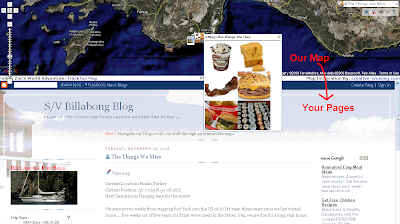
 Blog Before Dynamic Maps
Blog Before Dynamic Maps Blog After - with Popup Map Displayed
Blog After - with Popup Map Displayed 





 The obvious thing that is missing is the location for each blog post. The easiest way to add it is
The obvious thing that is missing is the location for each blog post. The easiest way to add it is 






 icon will appear next to the blog post title. Clicking on the list (or map marker) will center the map at the stored lat/lng location AND zoom of the post (
icon will appear next to the blog post title. Clicking on the list (or map marker) will center the map at the stored lat/lng location AND zoom of the post ( icon have no defined location.
icon have no defined location.
 at the bottom.
at the bottom.


