-

Herşey Dahil Sadece 350 Tl'ye Web Site Sahibi Ol
Hızlı ve kolay bir şekilde sende web site sahibi olmak istiyorsan tek yapman gereken sitenin aşağısında bulunan iletişim formu üzerinden gerekli bilgileri girmen. Hepsi bu kadar.
-

Web Siteye Reklam Ver
Sende web sitemize reklam vermek veya ilan vermek istiyorsan. Tek yapman gereken sitenin en altında bulunan yere iletişim bilgilerini girmen yeterli olacaktır. Ekip arkadaşlarımız siziznle iletişime gececektir.
-

Web Sitemizin Yazarı Editörü OL
Sende kalemine güveniyorsan web sitemizde bir şeyler paylaşmak yazmak istiyorsan siteinin en aşağısında bulunan iletişim formunu kullanarak bizimle iletişime gecebilirisni
Google Web Fonts
Sayfaların html kodlamalarını yaparken site içerisinde kullanılması gereken sistem fontları dışındaki özel fontlar için bir sürü trickler, scriptler vs. uğraşıyoruz. Kimi scriptleri bazı browserlar desteklemiyor, kimi scriptlerde türkçe karakter problemi çıkıyor vs. sürekli problem çıkartan bir durum ve ben de bu durumdan açıkçası pek hoşlanmıyordum ta ki Google'ın yine bir yeniliğiyle tanışana kadar. Gün geçmiyor ki Google yine bir yenilikle karşımıza çıkmasın, her duruma el atmasın. Google, biz web ile uğraşan insanlar için büyük sorun yaratan bu duruma da el atmış ve Google Web Fonts uygulamasını hazırlamış. Peki nedir bu uygulama ve nasıl çalışır biraz bundan bahsetmeye çalışalım;
Google Web Fonts, sistem fontu olmayan fontların web sayfalarında image olarak değil de normal text olarak kullanılabilmesi için geliştirilmiş bir javascript uygulamasıdır. "Peki yazıları image olarak değil de text olarak kullanmanın bize ne yararı var ki?" sorusunu duyar gibiyim. Özellikle SEO (Search Engine Optimization) ile uğraşanlar bir sitedeki text'lerin önemini çok iyi bilirler. Arama motoru optimizasyonlarında dikkat edilen en önemli konulardan birisi de sayfa içerisinde yer alan text'lerdir. Ayrıca SEO dışında text tabanlı revizeler için de vakit kaybetmeden değişiklikleri yapabilmek ve en önemlisi dinamik içeriklerde de kullanabiliyoruz. Bu sektör ile uğraşanlar aynı görünümü sağlamak adına text kullanımı ile image kullanımı arasındaki zaman farkını ve yaşanan sıkıntıları çok iyi bilir.
Google Web Fonts uygulamasına buradan ulaşabilirsiniz.
Uygulama şu anda bünyesinde 501 font ailesi bulunduruyor ancak her geçen gün bu sayı artıyor ve yeni font aileleri yükleniyor. Şu an ki en büyük sıkıntı tüm fontların türkçe karakterleri desteklememesidir. Bunu da Preview Text alanına gireceğiniz kelime, cümle, yada paragrafların önizleme alanında nasıl gözüktüğünü inceleyerek test edebilir ve size uygun fontu seçip bu soruna çözüm üretebilirsiniz.
Örnek kullanım ve daha fazla bilgi için https://developers.google.com/webfonts/docs/getting_started?hl=tr-TR adresini ziyaret edebilirsiniz. Ayrıca az çok ingilizce bilginiz var ise https://developers.google.com/webfonts/faq linkini de incelemenizde fayda var.
Destekleyen Browserlar;
Google Chrome: 4.249.4 üstü
Mozilla Firefox: 3.5 üstü
Apple Safari: 3.1 üstü
Opera: 10.5 üstü
Microsoft Internet Explorer: 6.0 üstü
Mobil;
Android 2.2 üstü
iOS 4.2 üstü
Google Web Fonts, sistem fontu olmayan fontların web sayfalarında image olarak değil de normal text olarak kullanılabilmesi için geliştirilmiş bir javascript uygulamasıdır. "Peki yazıları image olarak değil de text olarak kullanmanın bize ne yararı var ki?" sorusunu duyar gibiyim. Özellikle SEO (Search Engine Optimization) ile uğraşanlar bir sitedeki text'lerin önemini çok iyi bilirler. Arama motoru optimizasyonlarında dikkat edilen en önemli konulardan birisi de sayfa içerisinde yer alan text'lerdir. Ayrıca SEO dışında text tabanlı revizeler için de vakit kaybetmeden değişiklikleri yapabilmek ve en önemlisi dinamik içeriklerde de kullanabiliyoruz. Bu sektör ile uğraşanlar aynı görünümü sağlamak adına text kullanımı ile image kullanımı arasındaki zaman farkını ve yaşanan sıkıntıları çok iyi bilir.
Google Web Fonts uygulamasına buradan ulaşabilirsiniz.
Uygulama şu anda bünyesinde 501 font ailesi bulunduruyor ancak her geçen gün bu sayı artıyor ve yeni font aileleri yükleniyor. Şu an ki en büyük sıkıntı tüm fontların türkçe karakterleri desteklememesidir. Bunu da Preview Text alanına gireceğiniz kelime, cümle, yada paragrafların önizleme alanında nasıl gözüktüğünü inceleyerek test edebilir ve size uygun fontu seçip bu soruna çözüm üretebilirsiniz.
Örnek kullanım ve daha fazla bilgi için https://developers.google.com/webfonts/docs/getting_started?hl=tr-TR adresini ziyaret edebilirsiniz. Ayrıca az çok ingilizce bilginiz var ise https://developers.google.com/webfonts/faq linkini de incelemenizde fayda var.
Destekleyen Browserlar;
Google Chrome: 4.249.4 üstü
Mozilla Firefox: 3.5 üstü
Apple Safari: 3.1 üstü
Opera: 10.5 üstü
Microsoft Internet Explorer: 6.0 üstü
Mobil;
Android 2.2 üstü
iOS 4.2 üstü
Skor Sıfır – The Inbetweeners Movie izle (Türkçe Altyazılı)
4 genç 18 yaşına basmış ve artık liseden mezun olmuşlardır ve liseden mezun olmalarını kutlamak için ingiltereden, yunanistandaki malia adalarına tatil yapmaya giderler... Kahkaha dolu bir gençlik komedi filmi. İyi seyirler.
Editör Yorumu: Gerçekten süper bir filmdi zevkle izledim sizinde izlemenizi tavsiye ederim..
Gösterim: 22 Haziran 2012 (Türkiye)
Ocabbaroglu Puanı: 9,9
Yapım: 2011 - İngiltere
Süresi: 97 Dakika
Yönetmen: Ben Palmer
Tür: 2012 Filmleri, Altyazılı, Komedi, Konusuz, Tüm Filmler, Yabancı Film
Oyuncular: Anthony Head, Emily Head, Tamla Kari, Jessica Knappett, Laura Haddock, Lydia Rose Bewley, Blake Harrison, Theo James, James Buckley, Joe Thomas, Simon Bird, Greg Davies
Senaryo: Iain Morris, Damon Beesley
Alternatif İsim: The Inbetweeners Movie 2012
İlgili Aramalar: Skor Sıfır 2011 izle, Skor Sıfır 2012 izle, Skor Sıfır Filmi full izle, Skor Sıfır filmini izle, Skor Sıfır full online izle, Skor Sıfır hd izle, Skor Sıfır indirmeden izle, Skor Sıfır izle, The Inbetweeners Movie Türkçe Altyazılı
Editör Yorumu: Gerçekten süper bir filmdi zevkle izledim sizinde izlemenizi tavsiye ederim..
Gösterim: 22 Haziran 2012 (Türkiye)
Ocabbaroglu Puanı: 9,9
Yapım: 2011 - İngiltere
Süresi: 97 Dakika
Yönetmen: Ben Palmer
Tür: 2012 Filmleri, Altyazılı, Komedi, Konusuz, Tüm Filmler, Yabancı Film
Oyuncular: Anthony Head, Emily Head, Tamla Kari, Jessica Knappett, Laura Haddock, Lydia Rose Bewley, Blake Harrison, Theo James, James Buckley, Joe Thomas, Simon Bird, Greg Davies
Senaryo: Iain Morris, Damon Beesley
Alternatif İsim: The Inbetweeners Movie 2012
İlgili Aramalar: Skor Sıfır 2011 izle, Skor Sıfır 2012 izle, Skor Sıfır Filmi full izle, Skor Sıfır filmini izle, Skor Sıfır full online izle, Skor Sıfır hd izle, Skor Sıfır indirmeden izle, Skor Sıfır izle, The Inbetweeners Movie Türkçe Altyazılı
Blogger Popüler Yayınlar Dönerli-Renkli-Animasyonlu
By Rohat Fatih at 13:38
animasyonlu popüler yazılar, blog öğreniyorum, blogger eklentileri, blogger popüler yazılar eklentisi, blogger widget, dönerli popüler yazılar resimli popüler yazılar
No comments
Blogger popüler yayınlar eklentisini görünüm olarak daha estetik bir hale getirmeye ne dersiniz?
Bildiğiniz gibi bloggerde eklenti olarak hali hazırda popüler yayınlar eklentisi zaten mevcut, biz ekliyeceğimiz birkaç satırlık kod ile mevcut popüler yazılar eklentisini renkli ve maus ile üzerine geldiğimizde resimleri dönen animasyonlu bir popüler yazılar eklentisi haline getireceğiz.Buyrun,demo
Bildiğiniz gibi bloggerde eklenti olarak hali hazırda popüler yayınlar eklentisi zaten mevcut, biz ekliyeceğimiz birkaç satırlık kod ile mevcut popüler yazılar eklentisini renkli ve maus ile üzerine geldiğimizde resimleri dönen animasyonlu bir popüler yazılar eklentisi haline getireceğiz.Buyrun,demo
Chevron Round-Up
Just when I think I might be sick of chevron forever I fall in love with it all over again. Here is a round-up of some chevron items I have been loving lately:
1. Storage Bins-I bought some black chevron storage bins at Target for my closet, which appear to be sold out (at least online), but these on Etsy are even cuter!
2. Pillow-I love the thin chevron pattern and the coral color of this pillow from Caitlin Wilson's line (Really I love all of the pillows in her collection.)
3. Romper-This is the perfect breezy outfit for this hot Texas summer.
4. Tray-I bought this beautiful lucite tray (also for project closet organization) to place some of my
go-to jewelry and nail polish. There are so many beautiful lucite tray options here as well.
5. Magnets-I still like to put invitations, birth announcements, and the like on the side of my fridge and these magnets add a little style.
1. Storage Bins-I bought some black chevron storage bins at Target for my closet, which appear to be sold out (at least online), but these on Etsy are even cuter!
2. Pillow-I love the thin chevron pattern and the coral color of this pillow from Caitlin Wilson's line (Really I love all of the pillows in her collection.)
3. Romper-This is the perfect breezy outfit for this hot Texas summer.
4. Tray-I bought this beautiful lucite tray (also for project closet organization) to place some of my
go-to jewelry and nail polish. There are so many beautiful lucite tray options here as well.
5. Magnets-I still like to put invitations, birth announcements, and the like on the side of my fridge and these magnets add a little style.
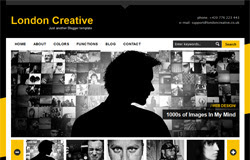
London Creative Blogger Template

DemoDownload
Template name : London Creative
Template features : Wordpress Look, 2 Columns, Right Sidebar, Photography, Elegant, Featured Content Slider, Fixed Width, Black Background, Top Navigation Menu, Page Navigation.
Release date : July 2012
Author : www.soratemplates.com
Designer : freshface.net
Basic Instructions : How to install a Blogger Template
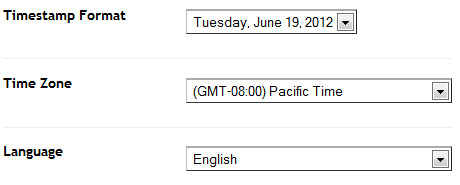
Configure Post Date:
Log in to Blogger Dashboard --> Settings --> Format and change this:
If you don't do this, it will display "UNDEFINED".
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul id='fresh_cube_data'>
<li class='fresh_cube_image_0'>
<img src='/image.jpg'/>
<span class='transition' title='random'>
<div class='post_category' id='slider_post_cat'>/
<a href='#'>Web Design</a>/</div>
<div class='post_name'>
<a href='#' id='slider_img_desc'>1000s of Images In My Mind</a>
</div>
</span>
</li>
..........
<div class='thumbs' id='thumbs'>
<div class='slider_content' id='sl_content'>
<ul id='slider_ul'>
<li><img alt='img' src='/thumb.jpg'/>
<div class='slider_tit' style='display:none'>/ Web Design /</div>
<a class='slider_desc' href='#' style='display:none' title='0'>1000s of Images In My Mind</a>
</li>
..........
- "#" with your featured post URL.
- "image.jpg" with your slider image.
- "thumb.jpg" with your thumbnail image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='menu-nav-container'>
<ul class='menu' id='menu-nav'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>About</a>
<ul class='sub-menu'>
<li><a href='#'>Dropdown test</a></li>
..........
Configure Page Navigation Widget:
search for:var posts=2, // Number of posts in each page
num=2, // Number of buttons will display
Bumzin Kim
By Fitness ve Body Blogçusu at 15:31
Bumzin Kim, Costume, Fitness Model, korean, Modeling
No comments
Johny Kenthir
By Rohat Fatih at 08:55
1 right sidebar, 4column, ads ready, Blue, Magazine, slider, White
No comments

TEMPLATE FEATURES
This is another magazine template blogger for news content from Johny, Johny Kenthir blogger template is a free magazine style blogger template for portal news blog with automatic recent per category. It's a 4 column blogger template with right sidebar, 3 column footer, magazine style blogspot template, 1 right sidebar, automatic featured content slider, automatic slider carousel, ads ready, pagination for blogger ready, dropdown menu, tab view menu, clean design template, and more. This template designed for portal news blog with daily updates.
Template Name : Johny Kenthir
Author : Maskolis
Url Instruction : Creating Website
Designer : Creating Website
Url Designer : creatingwebsite-maskolis.blogspot.com
Template Name : Johny Kenthir
Author : Maskolis
Url Instruction : Creating Website
Designer : Creating Website
Url Designer : creatingwebsite-maskolis.blogspot.com
My Google Code was banned, there's so many script that I put in there can't be opened. But I already fixed it with the updates ones, you can re-download this template or you can change some script in this post, and I suggest you to save any javascript in this template with your own Google Code or another file hosting for better result. Read this tutorial to save Javascript in to your own Google Code.
CSS Opacity (Saydamlık) ve Hover Kodu
Css opacity kodu ile bir tabloyu resmi veya bir menü elemanını Css hover ve opacity özellikleri ile saydamlaştırabiliriz veya üzerine gelince değiştirebiliriz. Hemen aşağıda örnek bir kod vermek istiyorum. İmg yazan yerdeki etiketi değiştirerek başka nesnelerinize de saydamlık verebilirsiniz. Daha detaylı anlatımı Ozicab Design Css Anlatımları #3 konusunda anlatacağım.
img
{
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
Üzerine Gelince Solan Resim Css Hover Opacity Kodu Ön izlemesi

Kod:
<a href='http://ocabbaroglu.blogspot.com/' target='_self'><img alt='' body='' border='0' onmouseout='this.style.opacity=1;this.filters.alpha.opacity=100' onmouseover='this.style.opacity=0.4;this.filters.alpha.opacity=0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDDlFyAMaETVT3Ovf8S0keU0de8boKF1ku59pZKDEm8eml4YPJsUppI26iRp04EunHO_OxuzhP-MxkfG_geG_MkkgZbjENHOMlImvPgbKFyeFg3KUP2hLYM_WugFEZhZsAXivojyaqnow/s1600/haziranlogoocab.png' style='opacity: 1; '/></a>

Kod:
<a href="http://ocabbaroglu.blogspot.com" target="_self"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDDlFyAMaETVT3Ovf8S0keU0de8boKF1ku59pZKDEm8eml4YPJsUppI26iRp04EunHO_OxuzhP-MxkfG_geG_MkkgZbjENHOMlImvPgbKFyeFg3KUP2hLYM_WugFEZhZsAXivojyaqnow/s1600/haziranlogoocab.png" style="opacity:0.4;filter:alpha(opacity=40)" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=40" body="" alt="" /></a>
Happy 4th!
Things have been really busy around here, which is why I haven't been blogging. Just stopped in to say:


























