
Template name : London Creative
Template features : Wordpress Look, 2 Columns, Right Sidebar, Photography, Elegant, Featured Content Slider, Fixed Width, Black Background, Top Navigation Menu, Page Navigation.
Release date : July 2012
Author : www.soratemplates.com
Designer : freshface.net
Basic Instructions : How to install a Blogger Template
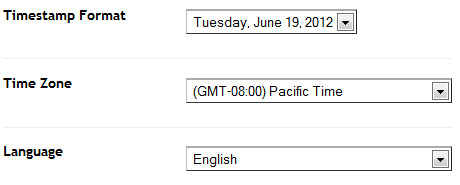
Configure Post Date:
Log in to Blogger Dashboard --> Settings --> Format and change this:
If you don't do this, it will display "UNDEFINED".
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul id='fresh_cube_data'>
<li class='fresh_cube_image_0'>
<img src='/image.jpg'/>
<span class='transition' title='random'>
<div class='post_category' id='slider_post_cat'>/
<a href='#'>Web Design</a>/</div>
<div class='post_name'>
<a href='#' id='slider_img_desc'>1000s of Images In My Mind</a>
</div>
</span>
</li>
..........
<div class='thumbs' id='thumbs'>
<div class='slider_content' id='sl_content'>
<ul id='slider_ul'>
<li><img alt='img' src='/thumb.jpg'/>
<div class='slider_tit' style='display:none'>/ Web Design /</div>
<a class='slider_desc' href='#' style='display:none' title='0'>1000s of Images In My Mind</a>
</li>
..........
- "#" with your featured post URL.
- "image.jpg" with your slider image.
- "thumb.jpg" with your thumbnail image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='menu-nav-container'>
<ul class='menu' id='menu-nav'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>About</a>
<ul class='sub-menu'>
<li><a href='#'>Dropdown test</a></li>
..........
Configure Page Navigation Widget:
search for:var posts=2, // Number of posts in each page
num=2, // Number of buttons will display





0 Comments:
Yorum Gönder