-

Herşey Dahil Sadece 350 Tl'ye Web Site Sahibi Ol
Hızlı ve kolay bir şekilde sende web site sahibi olmak istiyorsan tek yapman gereken sitenin aşağısında bulunan iletişim formu üzerinden gerekli bilgileri girmen. Hepsi bu kadar.
-

Web Siteye Reklam Ver
Sende web sitemize reklam vermek veya ilan vermek istiyorsan. Tek yapman gereken sitenin en altında bulunan yere iletişim bilgilerini girmen yeterli olacaktır. Ekip arkadaşlarımız siziznle iletişime gececektir.
-

Web Sitemizin Yazarı Editörü OL
Sende kalemine güveniyorsan web sitemizde bir şeyler paylaşmak yazmak istiyorsan siteinin en aşağısında bulunan iletişim formunu kullanarak bizimle iletişime gecebilirisni
Wordpress Look etiketine sahip kayıtlar gösteriliyor. Tüm kayıtları göster
Wordpress Look etiketine sahip kayıtlar gösteriliyor. Tüm kayıtları göster
LeetPress Blogger Template

DemoDownload
Template name : LeetPress
Template features : Wordpress Look, 2 Columns, 4 Columns Footer, Right Sidebar, Elegant, Magazine, Featured Content Slider, Fixed Width, Gray Background, Header Banner, Top Navigation Menu, Page Navigation.
Release date : July 2012
Author : www.soratemplates.com
Designer : wpmaniac.com
Basic Instructions : How to install a Blogger Template
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='sliderContent'>
<div class='featured-item' style='background:#000 url(/image.jpg) no-repeat center; height:280px;'>
<div class='featured-inner'>
<div class='featured-arrows'/>
<h1><a href='#'>Dead Space 2 Review</a></h1>
</div>
</div>
..........
- "#" with your featured post URL.
- "image.jpg" with your slider image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='navigation-wrapper'>
<ul id='navigate'>
<li><a href='#'>Home</a></li>
<li><a href='#'>News</a>
<ul class='sub-menu'>
<li><a href='#'>Xbox 360</a></li>
..........
How To Change Header Banner:
find this:<div id='header-banner'>
<a href='#' target='_blank'><img alt='banner' src='/banner.png'/></a>
</div>
- "#" with your banner URL.
- "banner.png" with your banner image.
Configure Page Navigation Widget:
search for:var pages=4, // Number of posts in each page
num=2, // Number of buttons will display
How to change Author Information:
search for:<div id='about-author'>
<img height='75' src='/author.png' width='75'/>
<h5><strong>Author:</strong> admin</h5>
<div class='author-descrip'>Lorem ipsum dolor sit amet...</div>
</div>
Unite Blogger Template

DemoDownload
Template name : Unite
Template features : Wordpress Look, 2 Columns, Right Sidebar, 3 Columns Footer, Business, Elegant, Featured Content Slider, Fixed Width, Light Background, Top Navigation Menu, Email Subscription Form.
Release date : July 2012
Author : www.soratemplates.com
Designer: Parallelus
Basic Instructions : How to install a Blogger Template
Configure Post Date:
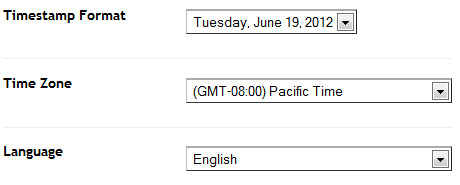
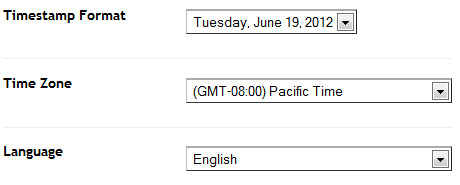
Log in to Blogger Dashboard --> Settings --> Format and change this:
If you don't do this, it will display "UNDEFINED".
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='Slide'>
<img alt='Slide 1' height='341' src='/image.jpg' width='948'/>
..........
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='sfmenu'>
<li class='current'><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Features</a>
<ul>
<li><a href='#'>Home page</a>
..........
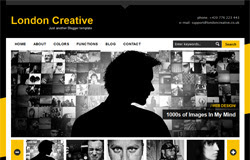
London Creative Blogger Template

DemoDownload
Template name : London Creative
Template features : Wordpress Look, 2 Columns, Right Sidebar, Photography, Elegant, Featured Content Slider, Fixed Width, Black Background, Top Navigation Menu, Page Navigation.
Release date : July 2012
Author : www.soratemplates.com
Designer : freshface.net
Basic Instructions : How to install a Blogger Template
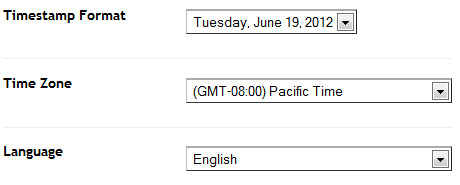
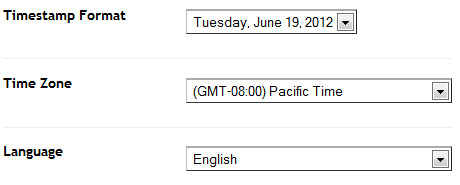
Configure Post Date:
Log in to Blogger Dashboard --> Settings --> Format and change this:
If you don't do this, it will display "UNDEFINED".
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul id='fresh_cube_data'>
<li class='fresh_cube_image_0'>
<img src='/image.jpg'/>
<span class='transition' title='random'>
<div class='post_category' id='slider_post_cat'>/
<a href='#'>Web Design</a>/</div>
<div class='post_name'>
<a href='#' id='slider_img_desc'>1000s of Images In My Mind</a>
</div>
</span>
</li>
..........
<div class='thumbs' id='thumbs'>
<div class='slider_content' id='sl_content'>
<ul id='slider_ul'>
<li><img alt='img' src='/thumb.jpg'/>
<div class='slider_tit' style='display:none'>/ Web Design /</div>
<a class='slider_desc' href='#' style='display:none' title='0'>1000s of Images In My Mind</a>
</li>
..........
- "#" with your featured post URL.
- "image.jpg" with your slider image.
- "thumb.jpg" with your thumbnail image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='menu-nav-container'>
<ul class='menu' id='menu-nav'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>About</a>
<ul class='sub-menu'>
<li><a href='#'>Dropdown test</a></li>
..........
Configure Page Navigation Widget:
search for:var posts=2, // Number of posts in each page
num=2, // Number of buttons will display
Buzz Blogger Template

DemoDownload
Template name : Buzz
Template features : 2 Columns, Right Sidebar, Elegant, Fixed Width, Gray Background, Top Navigation Menu, Social Bar.
Release date : July 2012
Author : www.soratemplates.com
Designer : ghostpool.com
Basic Instructions : How to install a Blogger Template
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='menu' id='menu-header-tabs'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Most Commented</a></li>
..........
How to change Author Information:
search for:<div class='post-panel left'>
<h3>About The Author: admin</h3>
<div class='clear'/>
<img class='avatar avatar-55 photo' height='55' src='/logo.png' width='55'/>
<div class='author-meta'>
<div class='author-desc'>Lorem ipsum dolor sit amet...</div>
<div class='author-links'><a href='#'>Website</a> / <a href='#'>Other Posts</a>
</div>
Inspiration Blogger Template

DemoDownload
Template name : Inspiration
Template features : Wordpress Look, 2 Columns, 3 Columns Footer, Right Sidebar, Header Banner, Featured Content Slider, Fixed Width, Gray Background, Tabbed Widget, Top Navigation Menu, Page Navigation.
Release date : July 2012
Author : www.soratemplates.com
Designer : csscollector.com
Basic Instructions : How to install a Blogger Template
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='kwick'>
<li style='width:158.666666667px'>
<a href='#'><img class='attachment-slider_accordion' height='392' src='/image.jpg' width='952'/></a>
<p class='slide_title'><b class='slider_title'>How We Do It</b></p>
<div class='slide_caption'><b class='slider_title'>How We Do It</b><p>Lorem ipsum dolor sit amet...</p>
</div>
</li>
..........
- "#" with your featured post URL.
- "image.jpg" with your slider image
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='menu'>
<ul class='smoothmenu'>
<li class='current-menu-item'>
<span class='menuslide'/>
<a href='#' title='Home'>Home<span class='menu_description'>Beginning</span></a>
<ul>
<li><a href='#' title='Accordion Slider'>Accordion Slider</a></li>
..........
How To Change Tab Names of Tab Widget:
find this:<ul class='tab-items'>
<li><a href='#tabs-1' title='Popular'>Popular</a></li>
<li><a href='#tabs-2' title='Recent'>Recent</a></li>
<li><a href='#tabs-3' title='Comments'>Comments</a></li>
</ul>
Configure Page Navigation Widget:
search for:var pages=4, // Number of posts in each page
num=2, // Number of buttons will display
How to change Author Information:
search for:<div id='bio'>
<img class='avatar' height='80' src='/avatar.gif' width='80'/>
<div class='bio_info'>
<h3>About the author</h3>
<span>admin had written...</span>
<p>Donec accumsan malesuada orcidonec...</p>
</div>
Boulevard Blogger Template

DemoDownload
Template name : Boulevard
Template features : Wordpress Look, 3 Columns, 4 Columns Footer, Right Sidebar, Magazine, Header Banner, Featured Content Slider, Fixed Width, Clean Design, Gray Background, Tabbed Widget, Top Navigation Menu.
Release date : June 2012
Author : www.soratemplates.com
Designer : themesector.com
Basic Instructions : How to install a Blogger Template
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='featured-wrapper'>
<div class='slider'>
<a href='#'><img src='/image.jpg' title='#htmlcaption_66'/></a>
</div>
..........
<div class='slider-text nivo-html-caption' id='htmlcaption_66'>
<div class='slider-heading'>
<h2><a href='#'>Battlefield 3 multiplayer review</a></h2>
<p>Lorem ipsum dolor sit amet...</p>
</div>
</div>
..........
- "#" with your featured post URL.
- "image.jpg" with your slider image
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='navigation'>
<ul class='menu' id='menu-main'>
<li><a href='#'>Home</a>
<ul class='sub-menu'>
<li><a href='#'>Blog Style</a></li>
..........
How To Change Header Banner:
find this:<div id='header-banner'>
<a href='#'><img src='/header-banner.jpg'/></a>
</div>
- "#" with your banner URL.
- "header-banner.jpg" with your banner image.
How To Change Tab Names of Tab Widget:
find this:<ul class='tabs'>
<li class='active'><a href='#tab1'>Popular</a></li>
<li><a href='#tab2'>Comments</a></li>
<li><a href='#tab3'>Tags</a></li>
</ul>
Configure Page Navigation Widget:
search for:var posts=4, // Number of posts in each page
num=2, // Number of buttons will display
Tarnished Blogger Template

DemoDownload
Template name : Tarnished
Template features : Wordpress Look, 2 Columns, 4 Columns Footer, Right Sidebar, Portfolio, Header Banner, Featured Content Slider, Fixed Width, Blue Background, Top Navigation Menu, Page Navigation, Social Bar.
Release date : June 2012
Author : www.soratemplates.com
Designer : www.ghostpool.com
Basic Instructions : How to install a Blogger Template
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='slide' style='width: 950px; height: 450px;'>
<div class='caption-overlay caption-bottomright caption-dark'>
<h2>Nunc arcu ipsum</h2></div>
<img class='slider-image' src='/image.jpg' style='width: 950px; height: 450px;'/>
..........
<span class='slider-button'>
<img src='/thumbnail.jpg' style='width: 109px; height: 54px;'/>
</span>
..........
- "image.jpg" with your slider image.
- "thumbnail.jpg" with your thumbnail image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='menu'>
<ul class='menu' id='menu-header'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Pages</a>
<ul class='sub-menu'>
<li><a href='#'>Page With Left Sidebar</a></li>
..........
How To Change Header Banner:
find this:<div id='header-widget'>
<div class='textwidget'>
<a href='#'><img border='0' src='/banner.jpg'/></a>
</div>
</div>
- "#" with your banner URL.
- "banner.jpg" with your banner image.
Configure Page Navigation Widget:
search for:var pages=4, // Number of posts in each page
num=2, // Number of buttons will display
VideoBox Blogger Template

DemoDownload
Template name : VideoBox
Platform: Blogger / Blogspot
Release date : November 2012
Author : www.soratemplates.com
Template features : Wordpress Look, 4 Columns, Right Sidebar, 4 Columns Footer, Portfolio, Featured Video Slider, Fixed Width, Wood Background, Dropdown Menu, Header Banner, Page Navigation Widget.
License : Creative Commons Attribution 3.0
Basic Instructions : How to install a Blogger Template
Configure Featured Video Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='slides'>
<li class='item'>
<p><iframe frameborder='0' height='315' src='http://www.youtube.com/embed/Ok2VamxrYAY' width='560'/></p>
</li>
..........
<ul class='thumbs pagination'>
<li><span class='youtube-temp'/>
<span class='hover-bg'/>
<a class='title' href='#' rel='0'>Lorem ipsum dolor sit amet</a>
<a class='link' href='#'/>
</li>
..........
- "#" with your featured video URL.
- "http://www.youtube.com/embed/Ok2VamxrYAY" with your youtube video URL.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<nav class='primary'>
<ul class='sf-menu' id='topnav'>
<li><a href='#'><span class='right'>Home</span></a></li>
<li><a href='#'><span class='right'>Portfolio</span></a>
<ul class='sub-menu'>
<li><a href='#'><span class='right'>Portfolio 1 col</span></a></li>
..........
How To Change Header Banner:
find this:<div id='banner'>
<a class='banner' href='#'><img src='../empty_ad.gif'/></a>
</div>
- "#" with your banner URL.
- "banner728.gif" with your banner image.
Configure Page Navigation Widget:
search for:var posts=9, // Number of posts in each page
num=2, // Number of buttons will display
Rapture Blogger Template

DemoDownload
Template name : Rapture
Template features : Wordpress Look, 2 Columns, Right Sidebar, Elegant, Personal, Featured Content Slider, Fixed Width, Wood Background, Top Navigation Menu, Social Bookmarking Bar.
Release date : June 2012
Author : www.soratemplates.com
Designer : www.wildemedia.co.uk
Basic Instructions : How to install a Blogger Template
Configure Post Date:
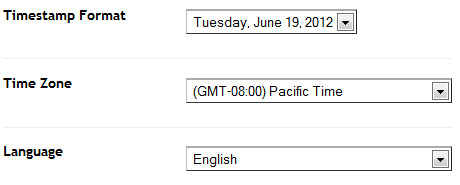
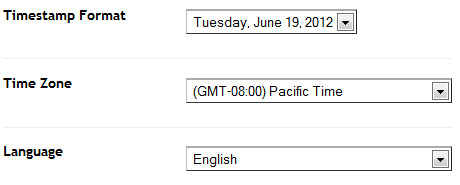
Log in to Blogger Dashboard --> Settings --> Format and change this:
If you don't do this, it will display "UNDEFINED".
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='nivoSlider' id='slide'>
<a href='#' target='_blank'><img src='/image.jpg' title='This is an example caption'/></a>
..........
- "#"with your featured post URL.
- "image.jpg" with your slider image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='menus' id='menu-main-menu'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Images</a>
<ul class='sub-menu'>
<li><a href='#'>Custom Link</a></li>
..........
Anime Visual Blogger Template

DemoDownload
Template name : Anime Visual
Template features : Wordpress Look, 2 Columns, Right Sidebar, Anime Style, Featured Content Slider, Fixed Width, Blue Background, Top Navigation Menu, Tabbed Widget.
Release date : June 2012
Author : www.soratemplates.com
Designer : www.animevisual.com
Basic Instructions : How to install a Blogger Template
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='feature'>
<ul class='ui-tabs-nav'>
<li><a href='#fragment-502'><img src='/thumb.jpg'/></a>
</li>
..........
<div class='ui-tabs-panel' id='fragment-502'>
<img src='/image.jpg'/>
<div class='info'>
<h2><a href='#'>Feature Title 1</a></h2>
<p>Lorem ipsum dolor sit amet...<a href='#'>Read More</a></p>
..........
- "#" with your featured post URL.
- "thumb.jpg" with your thumbnail image.
- "image.jpg" with your slider image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul id='nav'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>About</a>
<ul class='children'>
<li><a href='#'>Contact us</a></li>
..........
LightBright Blogger Template

DemoDownload
Template name : LightBright
Template features : 2 Columns, Right Sidebar, Elegant, Fixed Width, Personal, Black Background, Top Navigation Menu, Page Navigation Widget, Social Bookmarking Bar.
Release date : June 2012
Author : www.soratemplates.com
Designer : www.elegantthemes.com
Basic Instructions : How to install a Blogger Template
Configure Post Date:
Log in to Blogger Dashboard --> Settings --> Format and change this:
If you don't do this, it will display "UNDEFINED".
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='nav superfish clearfix'>
<li><a href='#'>Home</a></li>
<li><a href='#'>About</a>
<ul class='children'>
<li><a href='#'>Contact Us</a></li>
..........
Configure Page Navigation Widget:
search for:var posts=3, // Number of posts in each page
num=3, // Number of buttons will display
Magnificent Blogger Template

DemoDownload
Template name : Magnificent
Template features : Wordpress Look, 4 Columns, 4 Columns Footer, Left+Right Sidebar, Magazine, Elegant, Featured Content Slider, Fixed Width, Gray Background, Top Navigation Menu, Page Navigation.
Release date : June 2012
Author : www.soratemplates.com
Designer : www.elegantthemes.com
Basic Instructions : How to install a Blogger Template
Configure Post Date:
Log in to Blogger Dashboard --> Settings --> Format and change this:
If you don't do this, it will display "UNDEFINED".
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='slide'>
<a href='#'><img class='thumb' height='271px' src='/image.jpg' width='461px'/></a>
<div class='description'>
<h2 class='title'><a href='#'>Nulla aliquam quam non commodo</a></h2>
</div>
..........
- "#" with your featured post URL.
- "image.jpg" with your slider image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='nav' id='primary'>
<li class='current_page_item'><a href='#'>Home</a></li>
<li><a href='#'>About</a>
<ul class='children'>
<li><a href='#'>Meet The Team</a></li>
<li><a href='#'>Where to Find Us</a></li>
..........
Configure Page Navigation Widget:
search for:var posts=4, // Number of posts in each page
num=2, // Number of buttons will display
eGamer Blogger Template

DemoDownload
Template name : eGamer
Template features : Wordpress Look, 3 Columns, Left Sidebar, Gaming, Elegant, Featured Content Slider, Fixed Width, Black Background, Top Navigation Menu, Page Navigation.
Release date : June 2012
Author : www.soratemplates.com
Designer : www.elegantthemes.com
Basic Instructions : How to install a Blogger Template
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='slider'>
<ul>
<li class='thumbnail-div-featured' style='background-image: url(/image.jpg);'>
<div class='featured-inside'>
<a class='titles-featured' href='#' rel='bookmark'>Maecenas scelerisque fermentum metus...</div>
</li>
..........
- "#" with your featured post URL.
- "image.jpg" with your slider image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='nav superfish'>
<li><a href='#'>Coding</a></li>
<li><a href='#'>Custom Logos</a></li>
<li><a href='#'>Featured Articles</a></li>
<li><a href='#'>Game Reviews</a>
<ul class='children'>
<li><a href='#'>XBOX</a>
..........
Configure Page Navigation Widget:
search for:var posts=4, // Number of posts in each page
num=2, // Number of buttons will display
CherryTruffle Blogger Template

DemoDownload
Template name : CherryTruffle
Template features : Wordpress Look, 2 Columns, Right Sidebar, Personal, Elegant, Featured Content Slider, Fixed Width, Header Banner, Top Navigation Menu, Page Navigation.
Release date : June 2012
Author : www.soratemplates.com
Designer : www.elegantthemes.com
Basic Instructions : How to install a Blogger Template
Configure Post Date:
Log in to Blogger Dashboard --> Settings --> Format and change this:
If you don't do this, it will display "UNDEFINED".
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='pages'>
<ul class='nav' id='nav2'>
<li class='current_page_item'><a href='#'>Home</a></li>
<li><a href='#'>About Us</a>
<ul class='children'>
<li><a href='#'>Meet The Team</a></li>
<li><a href='#'>Our Mission Statement</a></li>
..........
How To Change Slogan and Header Banner:
search for:<div id='slogan'> Donec consectetuer tincidunt diam...</div>
<a href='#'><img alt='banner ad' class='foursix' src='/468x60.gif'/></a>
- "#" with your banner URL.
- "468x60.gif" with your banner image.
Configure Page Navigation Widget:
search for:var posts=4, // Number of posts in each page
num=2, // Number of buttons will display
Deviant Blogger Template

DemoDownload
Template name : Deviant
Template features : Wordpress Look, 3 Columns, Right Sidebar, Personal, Elegant Design, Fixed Width, Top Navigation Menu, Page Navigation.
Release date : June 2012
Author : www.soratemplates.com
Designer : www.elegantthemes.com
Basic Instructions : How to install a Blogger Template
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='superfish nav_links'>
<li><a href='#'>Home</a></li>
<li><a href='#'>About Us</a>
<ul class='children'>
<li><a href='#'>Meet The Team</a></li>
<li><a href='#'>Our Mission Statement</a></li>
..........
How To Change Tab Names of Tab Widget:
find this:<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>
<li><a href='#widget-themater_tabs-1432447472-id1'>Tab 1</a></li>
<li><a href='#widget-themater_tabs-1432447472-id2'>Tab 2</a></li>
<li><a href='#widget-themater_tabs-1432447472-id3'>Tab 3</a></li>
</ul>
Configure Page Navigation Widget:
search for:var posts=4, // Number of posts in each page
num=2, // Number of buttons will display
Daily Journal Blogger Template

DemoDownload
Template name : Daily Journal
Template features : 3 Columns, Right Sidebar, Personal, Elegant, Fixed Width, Left Vertical Menu, Page Navigation.
Release date : June 2012
Author : www.soratemplates.com
Designer : www.elegantthemes.com
Basic Instructions : How to install a Blogger Template
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='nav' id='menu-pages'>
<li><a href='#'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Page Templates</a>
<ul class='sub-menu'>
<li><a href='#'>Sitemap</a></li>
<li><a href='#'>Full Width</a></li>
..........
Configure Page Navigation Widget:
search for:var posts=4, // Number of posts in each page
num=2, // Number of buttons will display
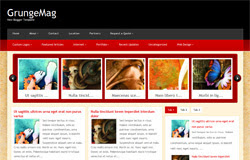
GrungeMag Blogger Template

DemoDownload
Template name : GrungeMag
Template features : Wordpress Look, 3 Columns, Right Sidebar, Magazine, Elegant Background, Featured Content Slider, Fixed Width, Tabbed Widget, Top Navigation Menu.
Release date : May 2012
Author : www.soratemplates.com
Designer : www.elegantthemes.com
Basic Instructions : How to install a Blogger Template
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='slide-items'>
<a href='#'><img class='no_border' height='123' src='/image.jpg' width='155'/></a>
<span class='slide-items-a'>
<a href='#' rel='bookmark'>Ut sagittis ...</a>
</span>
</div>
..........
- "#" with your featured post URL.
- "image.jpg" with your slider image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='nav superfish' id='nav2'>
<li><a href='#'>Home</a></li>
<li><a href='#'>About</a>
<ul class='children'>
<li><a href='#'>Contact Information</a></li>
<li><a href='#'>Meet The Team</a></li>
..........
<div id='categories'>
<ul class='nav superfish'>
<li><a href='#'>Custom Logos</a>
<ul class='children'>
<li><a href='#'>Case Studies</a></li>
..........
How To Change Tab Names of Tab Widget:
find this:<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>
<li><a href='#widget-themater_tabs-1432447472-id1'>Tab 1</a></li>
<li><a href='#widget-themater_tabs-1432447472-id2'>Tab 2</a></li>
<li><a href='#widget-themater_tabs-1432447472-id3'>Tab 3</a></li>
</ul>
Influx Blogger Template

DemoDownload
Template name : Influx
Template features : Wordpress Look, 3 Columns, Right Sidebar, Personal, Fixed Width, Tabbed Widget, Top Navigation Menu.
Release date : May 2012
Author : www.soratemplates.com
Designer : www.elegantthemes.com
Basic Instructions : How to install a Blogger Template
How To Change Tab Names of Tab Widget:
find this:<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>
<li><a href='#widget-themater_tabs-1432447472-id1'>Tab 1</a></li>
<li><a href='#widget-themater_tabs-1432447472-id2'>Tab 2</a></li>
<li><a href='#widget-themater_tabs-1432447472-id3'>Tab 3</a></li>
</ul>









