Most data extraction Url parameters will work for BlurbBits (to embed on your page) , the BlurbBits Mapr (to help build your BlurbBits/Maps), or the BlurbsViewr (to navigate your site). Online photo parameters can also be used.
Blogs
This is where your work pays off.. we can put your Blog entries on a map or create a Photo Blog Album. We will extract a lat/lng position from the entry text or the first BlurbBit (with an llz position) and the first photo for each Blog entry . The text option is necessary when using Blogger mobile via email, which doesn't support html without rich text emails (not available through most remote email services).
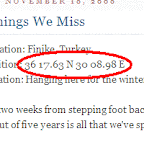
The lat/lng text format is DD MM.MM[N|S] DDD MM.MM[E|W] (with no extra characters i.e. 36 17.63 N 30 08.98 E). The separator between lat/lng can be a space, comma or /. The llz= parameter can also be added as a string (llz=[-]DD.DDD,[-]DDD.DDD,Zoom i.e. llz=36.2938,30.1497,14) where - is used for South and West and zoom is optional but should be used if changing between remote locations (middle of ocean, zoom = 8) and street/anchorage maps (zoom=15).
Note: The text MUST be on the same line with no Extra characters.
In order to extract both photos and positions from Blogger the Full Post Feed MUST be enabled. Go to
Settings-Site Feed and make sure Allow Blog Feeds is set to Full (or Blog Post Feed in Advanced Mode).Note: We will combine duplicate locations and if more than 50 unique entries are found, they will be averaged over the whole set. Text Blog entries should be updated when internet is available by adding either a BlurbBit link or an embedded version. You can define the maps zoom level and it allows other tools, utilities and your RSS feed readers to enjoy your location.
A Map of Blog Entries: &blogger=BlogName:Number:Options or bloggerid=BlogId:Number:Options
- BlogName is configurable portion of your Blogspot addess
ex: use blurbbits for http://blurbbits.blogspot.com - BlogId is used to access the data for ftp published blogs
Create a new Post or Edit an existing post
you should see post-create.g?blogID=XXX or post-edit.g?blogID=xxx
ex: use the blogID value (XXX) - Number is the number of entries to extract. Default is 10
ex: svbillabong:20 would get last 20 entries and extract any positions found - Options (quess what? they are optional)
Confusion again: Blogger calls a feed query for labels.. categories
If options are used a number Must be specified ex: username:10:category=Pasta- Category: use category=lab1,lab2 to filter by labels
ex: fromthegalley:10:category=Recipes or fromthegalley:10:Recipes,Pasta
Note: Labels are Case Sensitive and special characters must be escaped. - OrderBy: use orderby=updated to get blogs organized by recent updates instead of blog entry date. Great for updating your old blogs and adding new photos and letting people know what you've been working on lately!!
- published-min: use published-min=dateTtime to set the minimum published date and time. Only posts that are published after this date will appear in the feed (not updated) . Use the RFC 3339 timestamp, ex: 2005-08-09T10:57:00-08:00.
YYYY-MM-DDTHH:MM:SSTZ where TZ (timezone) can also be Z
- Category: use category=lab1,lab2 to filter by labels
&blogger=svbillabong
A Blogger map for svbillabong.blogspot.com&blogger=svbillabong&mv=where&mi=in
A Blogger "Where is Billabong?" map with link to latest Blog&bloggerid=13526182
The same map accessed via BlogId&blogger=svbillabong:50
The same map but 50 entries &blogger=sandpiper38:100:category=Indian%20Ocean
Search for Indian Ocean + map locations. Try Indonesia, MediterraneanPhoto Blog Album: &bp=1
No we haven't gone off the deep end. This is a great way to navigate and preview your photo blogs and show the blog location(s) at the same time. If a photo is not found, the blog will not be added to the album. If a location is not available the individual blog map will not appear. Remember we currently use the first photo so make it a good one.
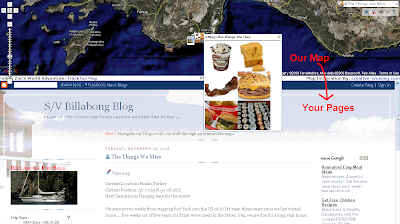
- Adding &bp=1 to &blogger creates a Photo album of the blog. Any geo-tagged blogs will appear in the summary map and for with individual Blog entry photo.
- Click the
Notesbutton for a preview of each blog entry. - Click the
open linkbutton to open the selected blog in a new window
&blogger=fromthegalley&bp=1
A Photo Blog album of FromTheGalley (Try your blogger account)&blogger=svbillabong&bp=1
A Photo Blog album of svbillabong (the BlurbBits photos are used)&blogger=fromthegalley:10:category=Recipes,Freezable&bp=1
A Photo Blog Album of from the galley with Freezable & Recipes&blogger=yachtbalvenie:10&bp=1
A Photo Blog Album of yachtbalvenie&blogger=yachtbalvenie:10:orderby=updated&bp=1
Yachtbalvenie with recent updates first (notice the photo order)This format is specific to BlurbBits to define a photo view vs just a simple map view. Within the BlurbsViewr all data is supported (although only those with locations are mapped). Photos will appear in the map tooltip and will be converted to map icons once the tooltip is viewed.
Blogger Photo Size:
Blogger uses the same photo sizes as Picasa for photos that were uploaded to Picasa recently . The bp=1 option can be used with other feeds however photo scaling support is limited to Blogger, Picasa and Flickr (until we add more).
Winlink Quick maps: &winlink=Callsign:number
Do you use winlink to report your yacht's position? Add a quick map, up to your last fifteen position.
- Callsign is your winlink callsign
- number is optional and specifies the number of entries to extract. Max is 15.
&winlink=KC0RMX
Map of last 15 locations of callsign &winlink=KC0RMX:1&mv=where&zooms=13,5&mi=in
Where Map (described below) includes link to winlink interactive map for this callsignGoogle spreadsheets: &gss=SpreadsheetId:Number
If you haven't used Google Docs yet, you have to check them out. We use Google Spreadsheets to gain web access to Mapr Scratchpad data.
- SpreadsheetKey: The Key for your Published spreadsheet.
When you are editing a document you should see the following path http://spreadsheets.google.com/pub?key=pB293mcNyGGy8SmJCPOwDfQ
ex: use pB293mcNyGGy8SmJCPOwDfQ - number (optional) Specifies the number of entries to extract. The default is all rows.
&gss=pB293mcNyGGyXtOwzu-R5Jg&mark=midredx&smark=smallred&mtitle=Our%20Latest%20Wanderings
Our Latest Wanderings (look familiar)&mtitle=Uhuru%20Positions&gss=pB293mcNyGGy8SmJCPOwDfQ&mark=midredx&smark=smallred
A friends circumnavigationGeoRSS Feeds: &gfeed=Path:Number
- Path: The Url location of an rss feed.
Note: make sure all Path parameters are escaped (? = %3F and & = %26) or they will be processed incorrectly as BlurbBit/Utility parameters instead of feed parameters. - Number: Maximum number of entries (default is based on feed)
- A fallback for general use
Feeds vary greatly in their content, format and details so it is almost impossible to design a general feed reader that will handle/format the data in which is optimal for a specific purpose. All of the feeds above started out from a basic GeoRSS feeds and where highly customized based on the desired result and available content.
We will attempt to extract positions and plot them. However this is an unsupported base format, ie. If it works great.. if it doesn't we're sorry. - We will be working hard to add more formats into BlurbBits. If there is something you would like to see please Contact us. We are also available for consulting or custom development.
&gfeed=http://earthquake.usgs.gov/eqcenter/recenteqsww/catalogs/eqs7day-M2.5.xml:50
Last 50 Earthquakes&gfeed=http://maps.google.com/maps/ms%3Fhl=en%26ie=UTF8%26t=h%26source=embed%26msa=0%26output=georss%26msid=100073405698197242227.00046087dc764f3de70c9
A Google Map RSS feed (escaped). Try your MSID parameter. Use the pp=blog option to re-order the feed if needed.&gfeed=http://mapnut.com%2Fcalstatepark.xml:50
The first 50 State Parks&gfeed=http://picasaweb.google.com/data/feed/api/user/SailBillabong%3Fkind=album%26alt=rss
Our Raw Picasa Album FeedExtracted Map Views: &mv=where
- where: Map only the last location (i.e. Where are they?)
- Used with extracted maps
Creates two zoom levels
If a link is specified it will appear in the bottom left of the map - We will be working on extracting other map views
&blogger=svbillabong&mv=where&mi=in
A Blogger Where map with link to latest Blog&gfeed=http://earthquake.usgs.gov/eqcenter/recenteqsww/catalogs/eqs7day-M2.5.xml:50&mv=where&mi=in
The Last reported earthquake with link to the detailed page&gss=pB293mcNyGGyXtOwzu-R5Jg:10&mv=where&zooms=14,8&mi=in&mark=midredx&smark=smallred&mtitle=Our%20Latest%20Wanderings
Where view from Latest wanderings&mtitle=Uhuru%20Home&gss=pB293mcNyGGy8SmJCPOwDfQ&mark=midredx&smark=smallred
A circumnavigations end point (their start/finish point)In the BlurbsViewr this will cause the map to zoom to the last entry location (if it has a position).
Using extracted data with BlurbBits Mapr
The extraction methods above (and the photos) also work as parameters to the BlurbBit Mapr. If a location is found it will be placed on the map, otherwise it will appear in the Mapr sidebar list as location unknown (a world with a ?). Clicking on a unplaced entry will add the marker to the map drag cursor which can be dragged into position and placed with a click. You can also find the location first using the Find a Location dialog box, click Go and adjust the maps zoom level to the desired level. Then drag the unplaced entry to the LLZ finder and click to assign its location.
NOTE: This does not and will not modify the source data. You will still need to add the BlurbBit into the original data source (Blog Post), or modify the source directly (photos) .. sorry but we can't do everything. For Picasa album option, the BlurbBit for each album is automatically extracted by default.
This method is also good for testing existing BlurbBits data. If the position doesn't show up in the Mapr when extracted, it wouldn't show up in the extracted BlurbBits.
In this mode the geoRSS feed can be used with NO position data and entries can be dragged onto the map. Save the data to the ScratchPad (text tab format) and upload it (or copy/paste using Ctrl-C Ctrl-V) into a Google Spreadsheet. Follow the extraction steps above and you've got a very quick site navigation map for your geo data using the BlurbsViewr.
Using extracted data with BlurbsViewr
Any of the above examples can be applied to the BlurbsViewr by appending the sample string to the path (don't forget to replace the & with a ?) ie. http://www.creative-cruising.com/blurbbits/blurbsviewr.html?blogger=svbillabong:100
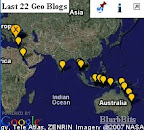
Here's our Sv Billabong Blog in the BlurbsViewr.
Don't forget to increase your feed size if you want all the data mapped. Start with the BlurbBits Mapr to make sure you have some data before proceeding with the Viewr.








 Extracts the Blogs most recent defined location and includes a link to the latest blog post.
Extracts the Blogs most recent defined location and includes a link to the latest blog post. Tracks the Blogs N most recent locations, can be filtered by date and category/tag.
Tracks the Blogs N most recent locations, can be filtered by date and category/tag. This example extracts the first photo (and optional location) from each Blog post to build a Blog Photo Album.. Huh? .. oh just try it!! Each blog post appears with its photo, the notes will give a brief blog summary and the map will show the blog location (if available).
This example extracts the first photo (and optional location) from each Blog post to build a Blog Photo Album.. Huh? .. oh just try it!! Each blog post appears with its photo, the notes will give a brief blog summary and the map will show the blog location (if available).
 You can start with a simple email from the middle of the ocean, include your location, a small note about what's happening and we'll add it to your map (with Mail-To-Blogger you can even attach a small photo). Once you get re-connected to the internet you can upload your photos to Picasa or Flickr and add the photos you want to each BlurbBit (by album, pruned by tags, sets etc) while you update your blog with any additional notes or reflections. Then once you finally edit all your videos and compress them into something viewable, upload them to youTube and include them in your existing BlurbBits (coming soon).
You can start with a simple email from the middle of the ocean, include your location, a small note about what's happening and we'll add it to your map (with Mail-To-Blogger you can even attach a small photo). Once you get re-connected to the internet you can upload your photos to Picasa or Flickr and add the photos you want to each BlurbBit (by album, pruned by tags, sets etc) while you update your blog with any additional notes or reflections. Then once you finally edit all your videos and compress them into something viewable, upload them to youTube and include them in your existing BlurbBits (coming soon).




