Evet arkadaşlar bugün resimde görüldüğü gibi blogger web sitenize hızlı ve kolay bir şekilde nasıl pinterest, facebook ve twitter paylaşım butonlarını ekleyeceğinizi göstereceğim. Bununla ilgili çeşitli bir
-

Herşey Dahil Sadece 350 Tl'ye Web Site Sahibi Ol
Hızlı ve kolay bir şekilde sende web site sahibi olmak istiyorsan tek yapman gereken sitenin aşağısında bulunan iletişim formu üzerinden gerekli bilgileri girmen. Hepsi bu kadar.
-

Web Siteye Reklam Ver
Sende web sitemize reklam vermek veya ilan vermek istiyorsan. Tek yapman gereken sitenin en altında bulunan yere iletişim bilgilerini girmen yeterli olacaktır. Ekip arkadaşlarımız siziznle iletişime gececektir.
-

Web Sitemizin Yazarı Editörü OL
Sende kalemine güveniyorsan web sitemizde bir şeyler paylaşmak yazmak istiyorsan siteinin en aşağısında bulunan iletişim formunu kullanarak bizimle iletişime gecebilirisni
Pinterest etiketine sahip kayıtlar gösteriliyor. Tüm kayıtları göster
Pinterest etiketine sahip kayıtlar gösteriliyor. Tüm kayıtları göster
Bloggera Pinteres Facebook ve Twitter Paylaşım Butonları Koyma Kodları
By bayramcigerli at 21:52
Blogger, Blogger Code, Blogger Eğitimleri, Blogger Kodları, blogger yardım, facebook, Paylaşım Butonları, Pinterest, Sosyal Ağlar, twitter
No comments
Evet arkadaşlar bugün resimde görüldüğü gibi blogger web sitenize hızlı ve kolay bir şekilde nasıl pinterest, facebook ve twitter paylaşım butonlarını ekleyeceğinizi göstereceğim. Bununla ilgili çeşitli bir
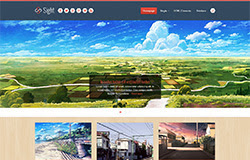
Sight Blogger Template

DemoDownload
Template name : Sight
Platform: Blogger / Blogspot
Release date : June 2013
Author : www.soratemplates.com
Designer: presslayer
Template features : Blogging, Pinterest, Responsive, Clean, Featured Content Slider, Fixed Width, Dropdown Menu, Social Widget.
License : Creative Commons Attribution 3.0
Basic Instructions : How to install a Blogger Template
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='fullwidth flexslider' id='homeslider'>
<ul class='slides'>
<li data-height='500' style='position:relative; background: url(../image.jpg) 50% 0'>
<div class='caption_wrapper'>
<div class='caption'>
<h3><a href='#'>In luctus luctus est vestibulum luctus</a></h3>
Lorem ipsum dolor sit amet... <a href='#'>Read more </a>
</div>
</div>
</li>
..........
- "#" with your featured post URL.
- "image.jpg" with your slider image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='menu-navigation-container' id='top_menu'>
<ul class='sf-menu' id='mainmenu'>
<li class='current-menu-item'><a href='#'>Homepage</a></li>
<li><a href='#'>Single</a>
<ul class='sub-menu'>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
..........
Configure Social Widget:
search for:<div class='social_inner'>
<a class='facebook' href='#' title='Facebook'/>
<a class='twitter' href='#' title='Twitter'/>
<a class='rss' href='#' title='RSS Feed'/>
..........
How to change Author Section
search for:<div class='author_avatar'>
<div class='small_thumb'>
<img height='auto' src='../Avatar.jpg' width='100'/></div></div>
<div class='author_wrapper'>
<h4>About author: <a href='#'>Admin</a></h4>
<p>Cress arugula peanut tigernut... </p></div>
<div class='clear'/>
</div>
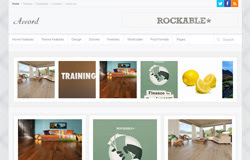
Accord Blogger Template

DemoDownload
Template name : Accord
Platform: Blogger / Blogspot
Release date : October 2012
Author : www.soratemplates.com
Designer : color-theme
Template features : Pinterest Look, 3 Columns, Right Sidebar, Fashion, Featured Post Slider, Fixed Width, Gray Background, Social Widget, Header Banner, Dropdown Menu, Page Navigation Widget.
License : Creative Commons Attribution 3.0
Basic Instructions : How to install a Blogger Template
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='menu'>
<div class='menu-main-nav-container'>
<ul class='sf-menu sf-navbar' id='menu-main-nav'>
<li><a href='#'>Home Features</a>
<ul class='sub-menu'>
<li><a href='#'>Home + Sidebar</a></li>
..........
Configure Social Widget:
Search for:<div class='top-social-block'>
<ul>
<li><a class='facebook-top' href='#'/></li>
<li><a class='twitter-top' href='#'/></li>
</ul>
</div>
How To Change Header Banner:
find this:<div class='banner'>
<a href='#'><img height='60' src='/banner.jpg' width='468'/></a>
</div>
- "#" with your banner URL.
- "banner.jpg" with your banner image.
Configure Page Navigation Widget:
search for:var posts=4, // Number of posts in each page
num=2, // Number of buttons will display
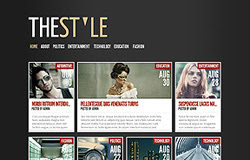
TheStyle Blogger Template

DemoDownload
Template name : TheStyle
Platform: Blogger / Blogspot
Template features : Wordpress Look, Personal, Modern, Right Sidebar, Dark Background, Top Navigation Menu, Page Navigation Widget, Tabbed Widget.
Release date : Sep 2012
Author : www.soratemplates.com
Designer : www.elegantthemes.com
License : Creative Commons Attribution 3.0
Basic Instructions : How to install a Blogger Template
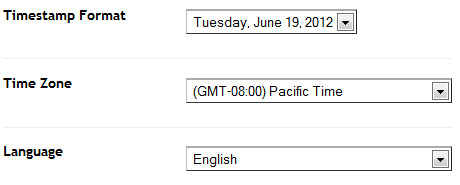
Configure Post Date:
Log in to Blogger Dashboard --> Settings --> Format. Make sure the Timestamp Format and Language are all changed to the following:
If you don't do this, it will display "UNDEFINED".
Configure Page Navigation Widget:
search for:var posts=7, // Number of posts in each page
num=2, // Number of buttons will display
Pinfinity Blogger Template

DemoDownload
Template name : Pinfinity
Template features : Pinterest Look, Clean Design, Social Widget, Dropdown Menu.
Release date : August 2012
Author : www.soratemplates.com
Designer : cssigniter
Basic Instructions : How to install a Blogger Template
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='group' id='navigation'>
<li class='current_page_item'><a href='#'>Home</a></li>
<li><a href='#'>Page Template</a></li>
<ul>
<li><a href='#'>Standard Format</a></li>
<li><a href='#'>Image Format</a></li>
..........
Configure Social Widget:
search for:<aside class='widget group widget_ci_social_widget'>
<a class='icn twitter' href='https://twitter.com'>Twitter</a>
<a class='icn facebook' href='http://www.facebook.com'>Facebook</a>
<a class='icn pinterest' href='http://pinterest.com'>Pinterest</a>
<a class='icn youtube' href='http://www.youtube.com'>Youtube</a>
</aside>
Any Interest in Pinterest?
Okay so I joined Pinterest and so far it's been fun, although I am still figuring out what to do. Basically you just "pin" anything you like to a "board" where you can see it all at the same time. So any website, pair of shoes or photo you like, pin it on! Some people have so many things on there! I have about 8. I am working on it.
I can invite people by email, so go and check the site out HERE, and if you want to join, email me or leave your email in a comment and I will invite you by email.
Here is my pathetic board so far! I can't wait to see what YOU pin!
I can invite people by email, so go and check the site out HERE, and if you want to join, email me or leave your email in a comment and I will invite you by email.
Here is my pathetic board so far! I can't wait to see what YOU pin!






